[Frontend] Javascript로 다크모드 만들기
이번시간엔 버튼을 만들고 그 버튼으로 야간모드와 주간모드를 만들어보겠습니다!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type = "button" value = "night" onclick =
"document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type = "button" value = "day"
onclick = "document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black'; ">
<style>
.js {
font-weight: bold;
color : blue;
}
.first {
color : green;
}
#first {
color : yellowgreen;
}
span{
color : red;
}
</style>
<h1><a href = "index.html">web</a></h1>
<h2> JavaScript 란 무엇인가?</h2>
<p>
<span class = "js">JavaScript</span>
<span class = "first">여기는 초록색</span>amskdlamskldmaksldmaksldmaskdlmaksldmkalmskdlmakslmdkalmsdkmaksmd
<span id = "first">홀리홀리</span>
<span class = "js">하이하이</span>
klamskdlmaklsmdklamskdmkasldam</p>
</body>
</html>
바디파트에서 input을 보겠습니다 버튼 2개를 만들고 하나는 night, 다른 하나는 day로 했습니다 ㅎㅎ
document.querySelector(‘body’) 이것은 인자에 넣은 파트 전부에 영향을 줄 수 있는 실행문입니다. 예를 들어 지금같이 ‘body’를 인자로 넣으면, 그 body 전체에 대한 영향을 끼치죠! 그래서 night버튼을 눌렀을 때 전체 바디의 배경색을 검정으로, 글자는 흰색으로 하게 했습니다. day버튼은 반대겠죠? ㅎㅎ
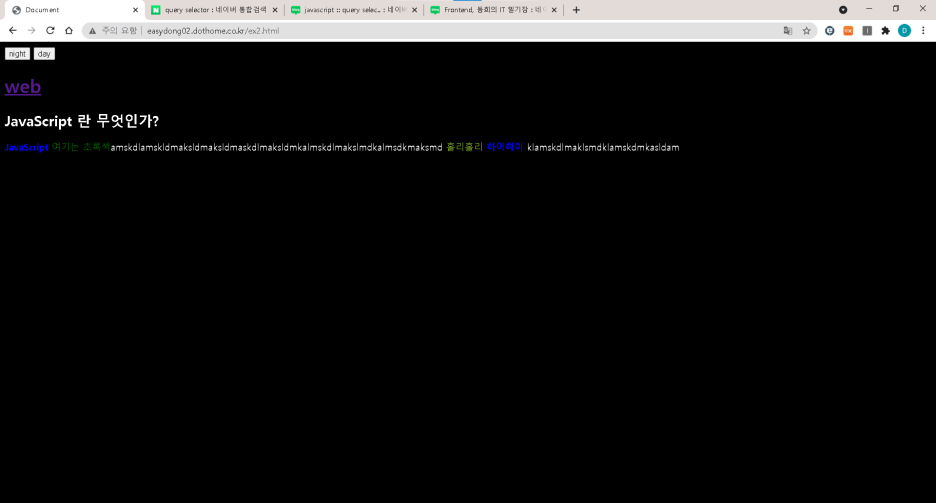
실행해보겠습니다!
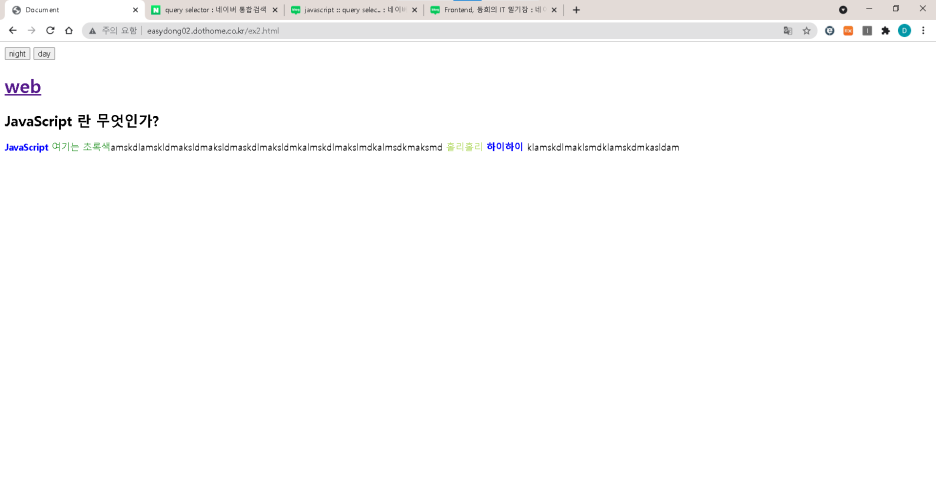
와우! 신기하네요 ㅎㅎ 이번엔 day버튼을 눌러보겠습니다!
신기하네요 ㅎㅎ
이번시간엔 여기까지 하도록 하겠습니다~
This post is licensed under CC BY 4.0 by the author.


Comments powered by Disqus.