[JSP] 시작
이제 JSP를 시작했습니다 ㅎㅎ 아직은 크게 배운 것 없지만 포스팅을 해보려고 합니다!
먼저 무설치 이클립스와 아파치 톰캣 9버전을 다운받았습니다. 이제 자바서버를 만들 수 있게되었습니다.
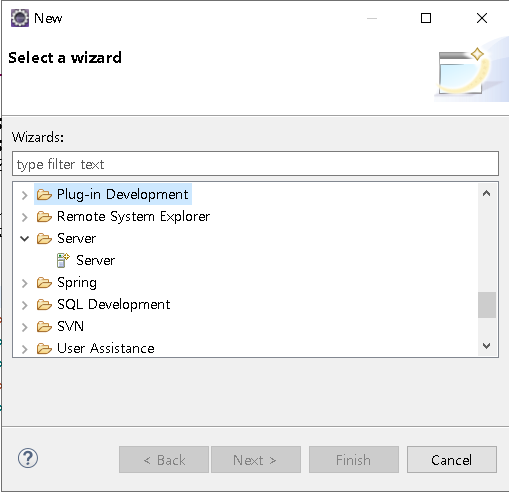
그리고 이클립스에서 new를 해보면 other탭에서 이렇게 서버를 만들 수 있습니다.
그리고 그 하위파일로 톰캣을 연결했습니다!
그리고 이제 저 Dynamic Web Project를 만들 수 있습니다!
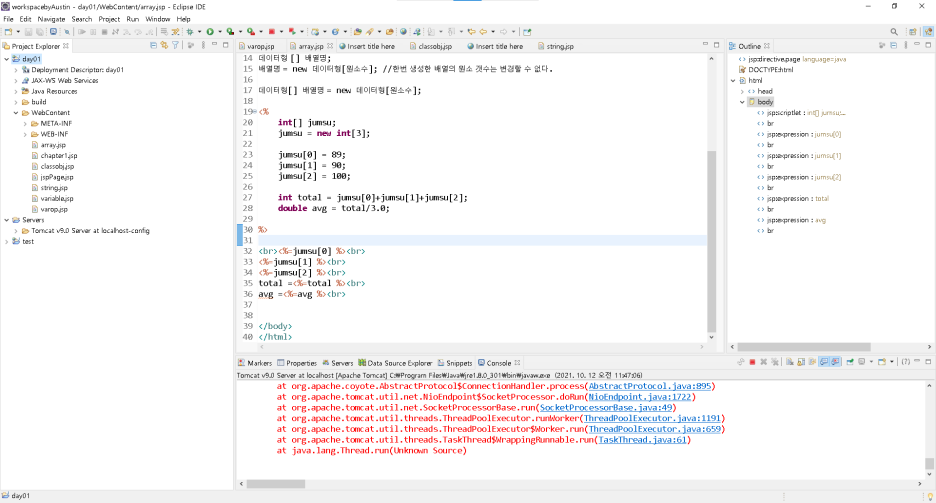
이런식으로 jsp파일들을 만들 수 있습니다!
jsp 웹페이지 구성요소.
지시문 directive
<%@ %> 속성 지정
<%@ page language=”java” contentType=”text/html; charset=UTF-8”
pageEncoding=”UTF-8”%>
page 지시문은 jsp 웹페이지에 대한 전체적인 속성 설정
<%@ include file=”포함할 파일” %>
다른 파일을 가져온다. 보통 머리글/메뉴/꼬리글/기능을 담당
선언문 declaration
<%! %> 전역변수, 전역메소드 선언
선언된 변수와 메서드는 JSP 페이지의 임의의 위치에서 선언해도 사용가능합니다
***스크립트릿scriptlet
<% %> jsp페이지 내에서 자바 코드 블록
JSP에서 가장 많이 사용되는 요소 지역변수 선언만 가능합니다. 변수 값 메소드 호출결과 등의 출력은
out.print()를 사용합니다
-선언문 declaration과 스크립트릿scriptlet의 차이점
선언문: 전역변수, 메소드 선언 가능
스크립트릿: 지역변수 선언가능 + 대부분의 자바 코드
표현식 expression
<%= %> 결과값 출력, 문자역 String으로 출력합니다.
스크립트릿에서는 표현식을 사용할 수 없다.(거기선 out.print())
주석문 comment
<%– –%>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<body>
<%!
int su1 = 10;
int su2 = 1;
%>
<%
int result = 0;
int temp = 0;
if(su1>=su2)
{
result = su1 + su2;
}else
{
temp = su1;
su1 = su2;
su2 = temp;
result = su2 - su1;
}
%>
연산 결과: <%= result %>
</body>
간단한 if문을 만들어보겠습니다. 2개의 정수를 비교해서 su1이 su2보다 크거나 같으면 덧셈을 아니면 2개의 정수를 교환해서 큰수에서 작은 수 빼는 코드를 짜보려고 합니다. 전역 변수는 <%! %>로 했고 본격적인 코드는 <%%>로 했죠? 마지막은 print를 할 수 도 있지만 <%=%>로 했습니다. 실행을 하면 콘솔창이 아닌 로컬서버의 웹페이지로 나옵니다 마치 HTML처럼요
잘 나오네요 ㅎㅎ 오늘부터는 JSP를 배우면서 알게된 것들을 또 포스팅할게요!!





Comments powered by Disqus.